Web design is a very multifaceted area. Creating websites requires super effectiveness, efficiency
Productivity tools help you as web designer to work more effectively. They help to reduce stress and make the entire design process more efficient. They include anything from collaboration tools to time tracking tools to code editors and SEO plugins.
Also Read: Best Managed WordPress Hosting That You Should Try
This article provides info on certain programs, services, tools and plugins that can help WordPress web designers to be more proficient at their job. It is not a complete article and it is therefore advised that you choose what appeals to you and pay no attention to those that don’t. Let us start with Evernote.
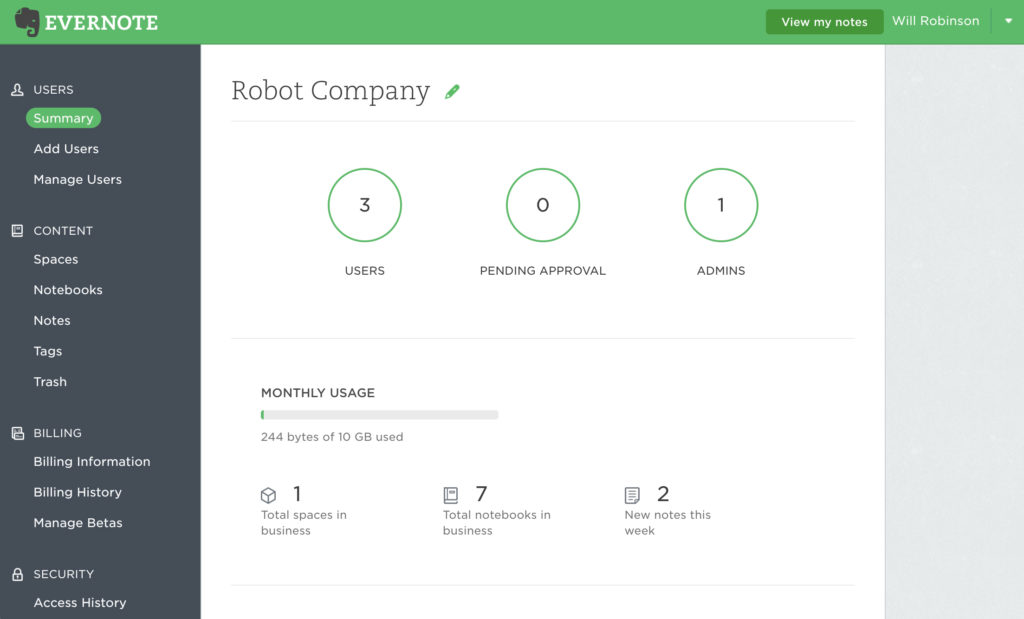
Evernote

Evernote allows users to take notes and organize them into collections. These notes can be in the form of text, sound files, images, handwritten documents in images and much more. Evernote can be used to save and organize every aspect of information about projects, business or even personal private endeavors.
Also read: Essential Apps Every Mac User Must Have
It is important to note that every information put into Evernote in any form is fully searchable and can be synchronised across devices.
The basic version of Evernote is free and offers synchronization across only 2 devices. There is also a browser plugin of Evernote available that enables you to add information from basically anywhere in the world through the web.
The Pomodoro Technique

You might remember the kitchen timer that comes in the shape of a tomato; well, the inventor of the Pomodoro technique derived the name of the technique from that timer. It is a productivity technique that would get you working in dashes; bursts of time.
Basically, it involves you doing a task for a certain amount of time, say for 25 minutes. At the end of that task, a short break of about 3 to 5 minutes is taken and then the entire process is repeated.
After repeating the entire process for a total of 4 hours, you get to take a longer break of about 15 to 30 minutes before starting the entire process all over again.
This technique derives its effectiveness from the fact that it forces you to focus on just one task; your attention and energy is streamlined in one direction. The breaks built into the technique ensures that the user doesn’t get burned out.
The Pomodoro technique can also be used with the time tracker service called ‘Toggl’, another tool which will be addressed next. Toggl would show the elapsed time in the browser tab that the designer is working on.
Toggl

A popular saying states that ‘time is money’. This saying holds true, especially for the freelance web designer. A large percentage of designers work with fixed project fees, therefore the faster a project is finished, the higher the hourly rate of the designer is.
Toggl is very useful tool tracking software with an easy-to-use and understandable interface. It enables you to track your time, allot time blocks to projects and to clients; this feature can allow you to figure out which of your clients is more lucrative. It should be the best friend of every web designer.
There are extensions that allow you to integrate the Toggl service seamlessly into many other services, including your browser.
Sketch

Adobe Photoshop is usually the go-to design software for printed and digital materials. Web designers spend a lot of their time in this one tool.
But, Sketch is a powerful alternative to Photoshop. It is a very excellent tool for User Interface (UI) design making it an indispensable productivity tool for web designers like you. However, it is available only for Mac, but more affordable than the Adobe Photoshop.
Sketch offers a very simple interface alongside the ability to easily recycle elements and integrate itself with several other apps and services.
XAMPP

Another powerful productivity and development tool is XAMPP. You need XAMPP as a WordPress web designer because it allows you to be able to set up WordPress websites locally on your computer without being connected to any server.
It makes you able to build and design sites on your PC anywhere and anyplace in the world independent of a live server.
XAMPP is very easy to set up. It is open source and is therefore free to use.
Google Docs

Google Docs is an online office suite. On Google Docs, you can create text files, presentations and also spreadsheets from several available templates. This feature is especially useful when creating content for any WordPress blog as it is very possible to import these created contents directly from Google Docs to WordPress.
Google Docs also makes file sharing with clienteles and collaboration with other web designers very much easier.
Also read: Tips For New Users Of Google Apps For Education
Code Editors

Code editors are another indispensable development tool in the hands of both web developer and web designer alike. They are very necessary for designers who want to execute their own work (code) on websites.
Many free code editors are available for you to pick from and they include; Notepad++, Atom, Sublime Text or Brackets.
Slack

Slack is more of a team management and collaboration tool. It enables you to organize the communication of your team across several channels and create archives of each conversation.
Alternatives to Slack include; Stride, Rocket Chat and Ryver.
LastPass

As a web designer, especially a WordPress designer, you would have no choice but to deal with lots of login information in addition to your own other passwords.
Dealing with all these login information becomes a challenge and as a smart designer, LastPass is the best productivity tool to employ. It saves all login, membership, payment and shipping details for you. LastPass would also synchronize them across your other devices for safeguarding; protecting them with another login.
This way, you only have to remember your LastPass login to gain access to the numerous other login information you have to work with.
Grab Free LastPass Trial Account Now!
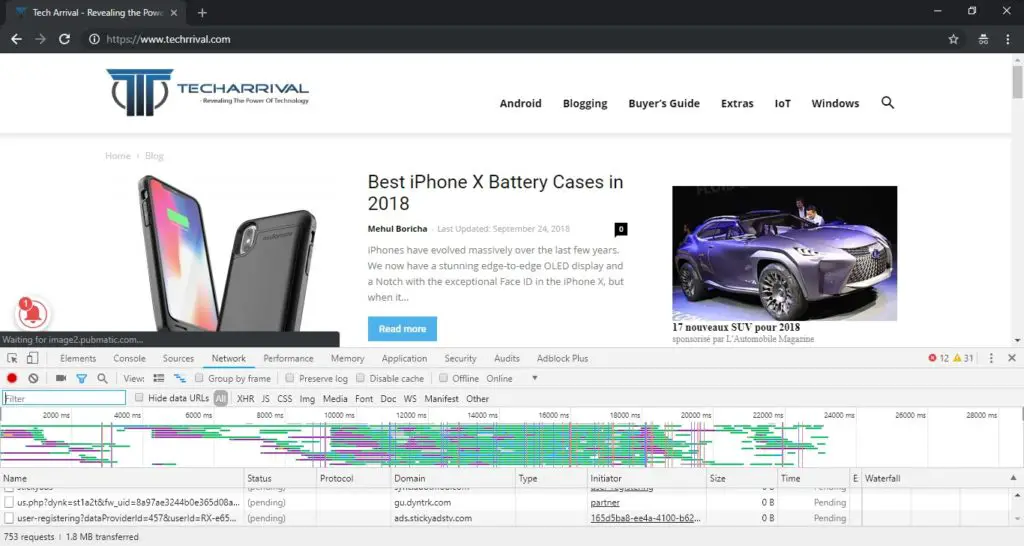
Browser’s Developer Tools

These are one of the most important developments and productivity tools. They enable web designers to view the codes that run behind pages, help to debug CSS, HTML
Browser development tools also have features to simulate mobile environments and measure performance. These tools are included in all the major web browsers you know, for example; Chrome, Edge, Safari and Mozilla Firefox.
Duplicator
Like we discussed earlier, sometimes you have to build or design a site offline using XAMPP or any other alternatives. You might want to get this site onto a live server manually or using a migration plugin; and that is where Duplicator comes in.
All you have to do is install duplicator, activate it, zip up your site, upload it onto the new live server, execute the installer and follow other instructions given.
Duplicator can also be used to back up a website.
Alternatives to duplicator include; WP Clone by WP Academy, WP Migration and UpdraftPlus.
Yoast SEO

The realm of any web designer is in making a site look beautiful so that visitors can enjoy it. However, visitors are not the only audience for your websites. Search engines are an important audience too.
It is good to ensure that the content of a website performs well in a search result and Yoast SEO is the perfect option for this. It is a plugin that does numerous optimization out of the box and provides comprehensive step-by-step directives on how to get the most out of every piece of content.
As we have said earlier, the list of productivity tools are inexhaustible, but the few discussed in this article are going to make you work more effectively, make the design process more streamlined and reduce stress.
About Author: John has been working as a Content Manager at weekly

You’re welcome, Scott!
In my opinion, all the tools are very useful which really boost productivity. This is great! Thank you for taking the time to create such a helpful resource!