The secret to blogging success is learning how to grab people’s attention with the first chance you get.
It’s not only about writing fantastic articles but also about getting people to read, like, comment, and share widely. You only have a split of a second to impress the reader, so “how do I make my blogging career a success” is the most crucial question here.
List of Best Writing Tools for Bloggers
For writers, especially bloggers, there are tools specifically developed to make this career easier. These tools are not limited to blog post writing; you can use some to write literature review papers or academic assignments and essays.
Your content quality needs to turn from good enough to amazing. Below are the top blog writing tools that can help you turn around your career in no time.
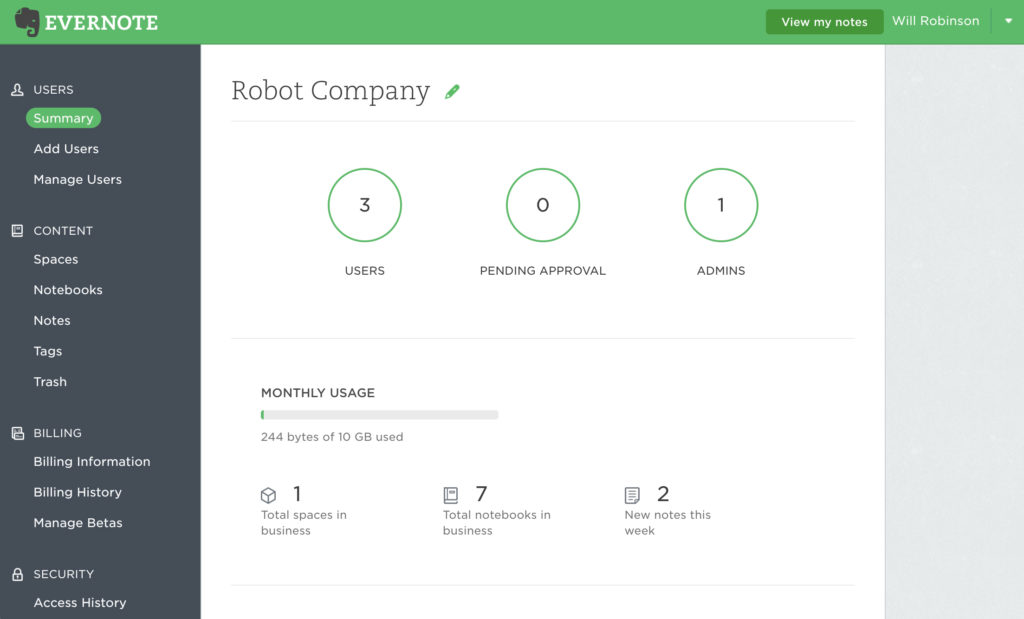
1. Evernote

The flow of ideas and information is essential for a blog post. Evernote allows you to save all the ideas that you might forget with time. For a variety of reasons, this is the best tool to use as you plan your article.
Its main features include:
- Opening an unlimited number of notebooks
- Available for desktop and mobile phone
- Effective search functionality for saved notebooks
What really makes this app very useful is the fact that you can use it wherever you are. Whenever inspiration kicks, you just jot down your ideas and save them.
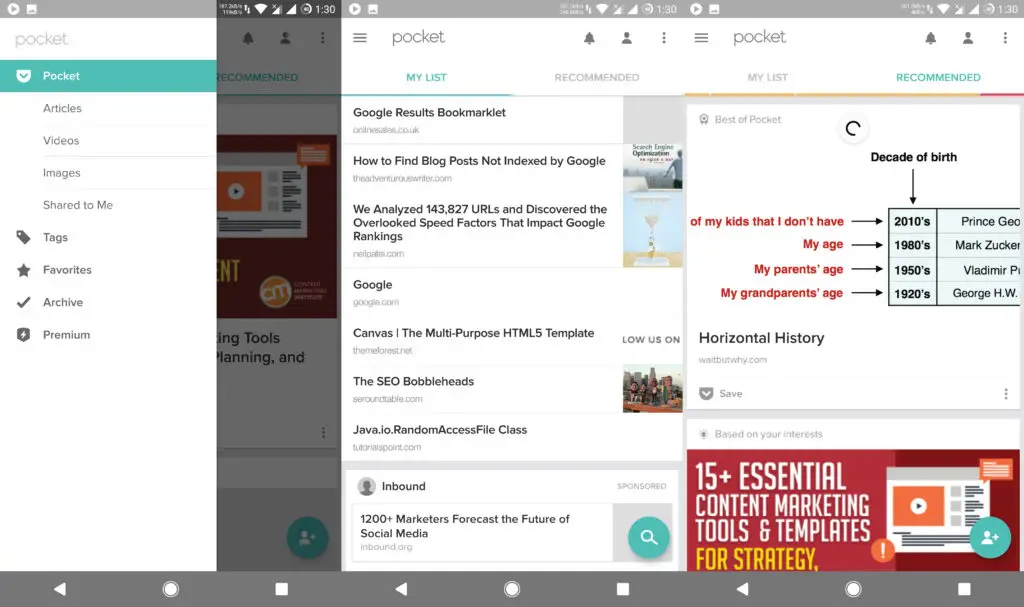
2. Pocket

To become a guru, be familiar with what other people in your line are doing. Reading other peoples’ blogs can help you improve your own. The pocket tool allows you to save great articles you come across as you browse, for you to read them later.
Its standout features include:
- Compatibility with different browsers
- Many integrations with social media apps
- Offline reading of saved articles and posts
- Page formatting for easy content reading
If you specialize in copy blogging, the pocket is very useful as it can save articles about different products that you are advertising. For students, you can save useful articles that can give you content while preparing an essay or paper.
3. Dragon Naturally Speaking

This is a program that makes it easier to write an article by speaking to the computer. A formal writing style is important but not very effective as far as blogging is concerned. When working on blogs, you need to assume a conversational tone with your readers. Speaking makes it easy to achieve this.
For instance; “need to get past your failures? Here is something that helped us rise above our flaws, and we are sure it can help you too.” This statement is punchy and easy to follow. “In order to get through your failures and limitations, you must do the following…” The second statement is somehow boring.
Dragon Naturally Speaking allows you to write down a text through speech recognition. It’s like you are communicating one on one with your readers. Among its standout features include:
- High accuracy for speech recognition
- Saving of new phrases commonly used by the writer
- High recognition of acronyms from different industries for transcription accuracy
Visit Dragon Naturally Speaking
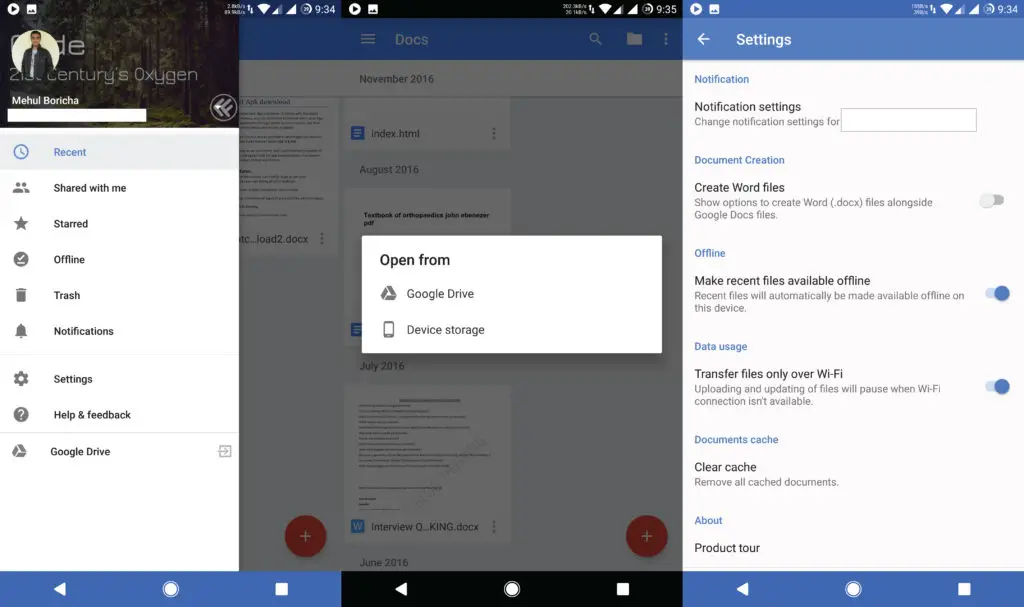
4. Google Docs

The popularity of this tool among bloggers as a key writing tool is growing very fast. This is a free app developed by Google to help writers draft the perfect text with minimum ease. One of the reasons for its rapidly growing popularity is the fact that all worked is saved on google drive. You won’t lose a document through file corruption or hard drive breakdown anymore.
This software has the following crucial features that make it stand out:
- Collaboration writing
- Gmail integration for easy document sharing
- Automatic saving of documents
- Pre-created templates and slides
- Speech recognition
On the downside, you need to always be online while using this tool.
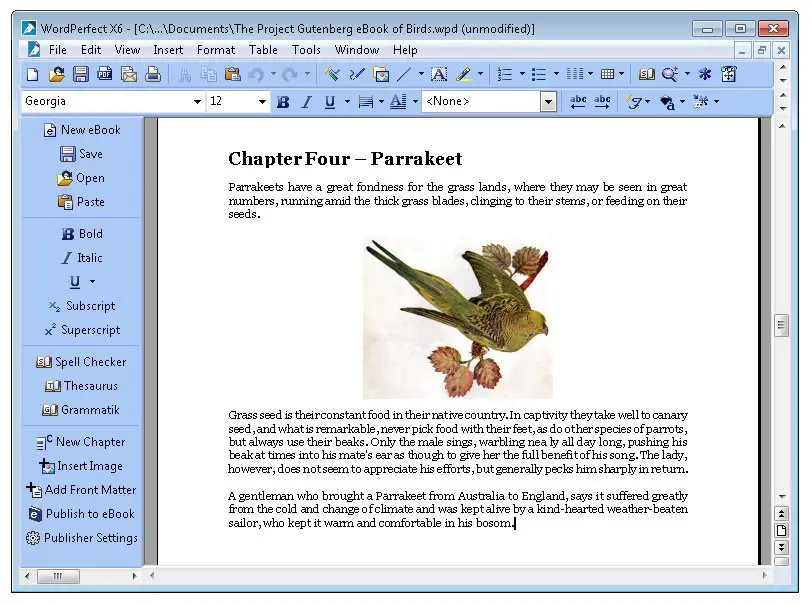
5. WordPerfect

If you thought MS Word is the oldest word processing app that you can use for writing blogs, you are in for a rude shock. WordPerfect is one of the oldest writing tools having been developed back in 1979. The tool offers a whole new experience while drafting long articles and e-books.
Some of its key features include:
- Ability to save documents and share them in PDF format
- A wide variety of templates to choose from
- Cleaner and user-friendly interface
One of its limitations is its price. It is quite expensive to purchase both the lite and professional version.
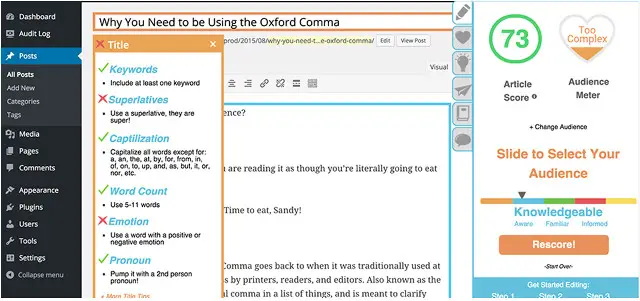
6. Thrive Headline Optimizer

“I have a fantastic article, but I feel my heading is not as punchy as I require it to be, what should I do?” Maybe this is just the tool for you. Thrive Headline Optimizer allows you to write several headings to your article for it to pick the most impacting one.
The tool for analyzing and testing all the headlines provided statistically and determines the perfect one. The chosen headline picked is automatically shown to your readers. It relies on engagement metrics to pick the most effective heading for the post, which is very reliable.
7. Grammarly

This is not your average spell-check tool. Grammarly scrutinizes your paper to ensure that all errors are noted. Any wrong word phrasing, poor usage of words and phrases, extremely long and wordy sentences, and grammar errors can be detected using this tool. This makes proofreading and editing easier and fast.
Its top features include:
- Compatibility with different browsers as an extension
- Efficient online tool
- Availability as a desktop app
- Availability as an add-in for writing tools like MS Word
As a desktop app, it reads everything you type, highlighting any grammatical error made. For the online tool, you have to copy and paste the finished document for it to highlight errors therein.
8. Canva

Blog posts often require you to integrate the written articles with visual images to make them more appealing. Canva is a tool that allows you to create custom images for your posts and articles. The kind of image you use in your blog determines the kind of traffic you get.
Blogs with intriguing and captivating images can easily capture readers’ minds by arousing their curiosity. This software allows you to design images that will grab and hold the attention of readers and fail to let it go. Some of its unique features include:
- Quote overlay
- Creation of custom banners
9. Ahrefs

This is one of the most important blogging tools every writer must know about. Its main purpose is to run keyword research to give you an idea of keywords to use in your blog. It gives you a list of keywords with the highest optimization as far as traffic is concerned.
Its main purpose is to ensure that your paper gets excellent ratings and recognition in google search engine.
10. AtomicWriter

This is a useful blogging tool for text editing and proofreading that adapts your texts to the audience to encourage them to read. It highlights tips, factors, and content that your readers like and include them in your articles. Trying to please all your readers on your own can be hard, but with this tool, it is a walk in the park.
The software also ensures that your post is well structured and formatted for easy readability. It can be used as a browser extension, WordPress plugin, or as an online tool.
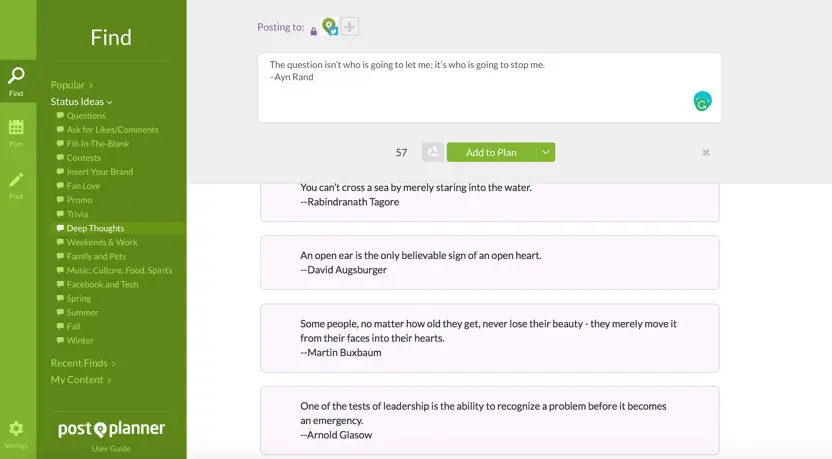
11. Post Planner

This app allows you to increase engagements on your posts. It is a very useful tool that can get you more traffic within a short time. Basically, Post Planner helps you find captivating content to combine in your post. It can be an article, a video, a GIF, or an image; something that can easily captivate people’s attention.
It has a library of content that you can use to increase your engagements and keep your readers well entertained and contented.
12. Live Chat
For a writer, there is nothing better than understanding what your readers yearn for. With a live chat tool, you get to interact with your readers a better understanding of what they require. This direct feedback on your posts gives you insights on which aspects of improving, what topics to focus on more, and what to exclude in your posts.
There are multiple live chat tools available at your disposal. Making the best choice is entirely dependent on what impresses you.
Conclusion
It is safe to say that you have all the essential insights to turn your blogging experience to success. From this excerpt, you can easily note that some apps can be used for other purposes. You can use some to write a literature review for a dissertation, proofread an article, or save your ideas.
As a blogger, the ball is on your court now. Whether to use these tools or not is no longer up to me, but we would recommend that you do. All the best.
